А
андрей_острога
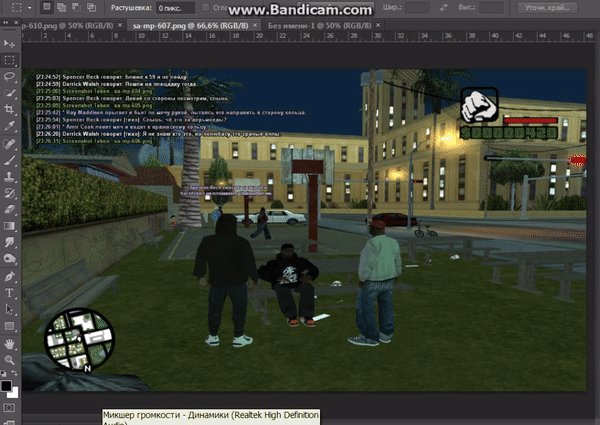
Делаете скриншоты в игре, ну кароче классика.
Запускаете ваш фш, желательно CS6 епт.
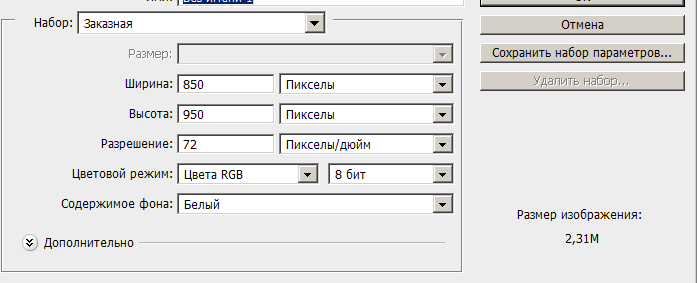
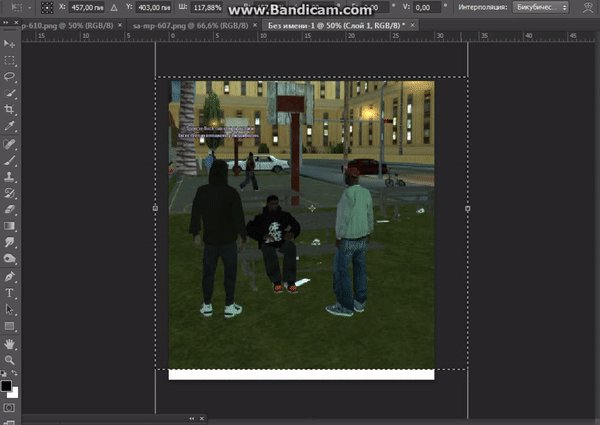
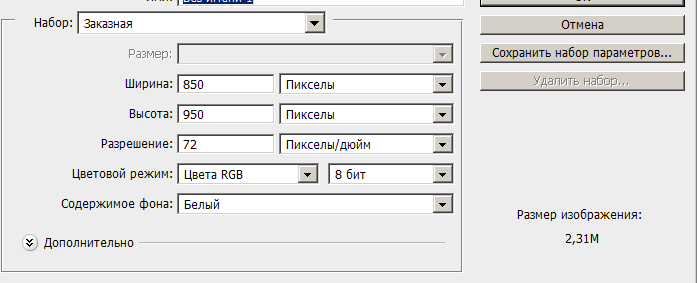
Разрешение скриншот ситуации советую делать примерно 1к1.3 или в крайнем случае 1к5. Я делаю 850x950.

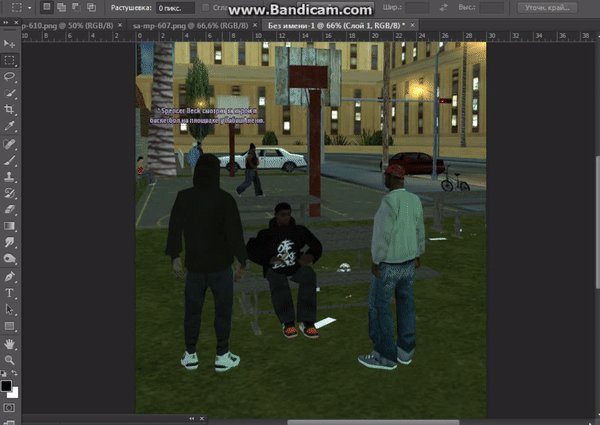
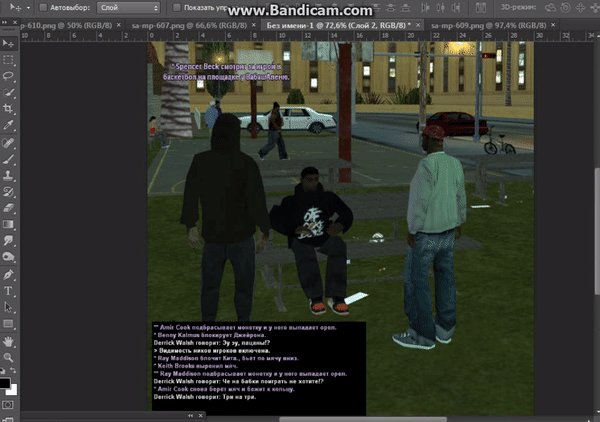
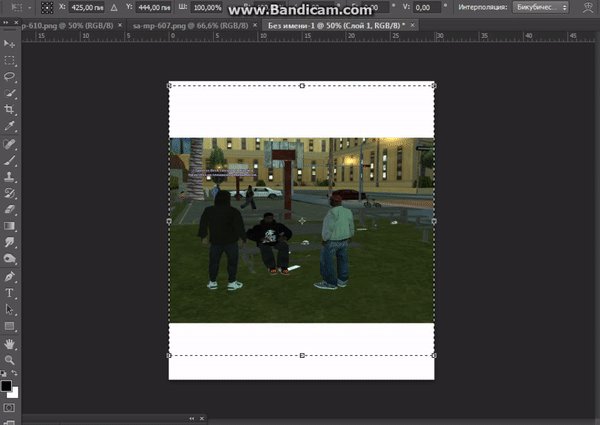
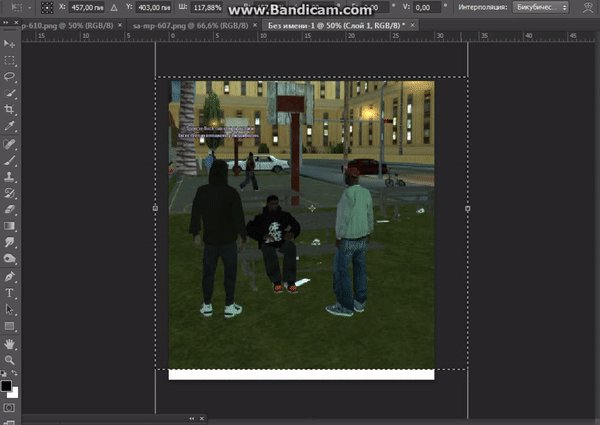
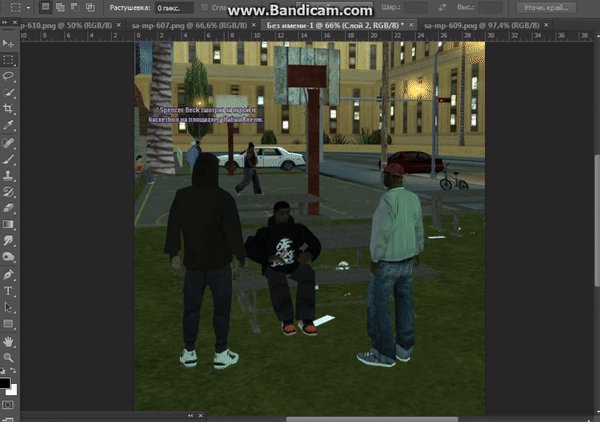
Обрабатываете скриншоты, старайтесь минимально растягивать скриншот дабы добиться максимального качества без пикселизации.

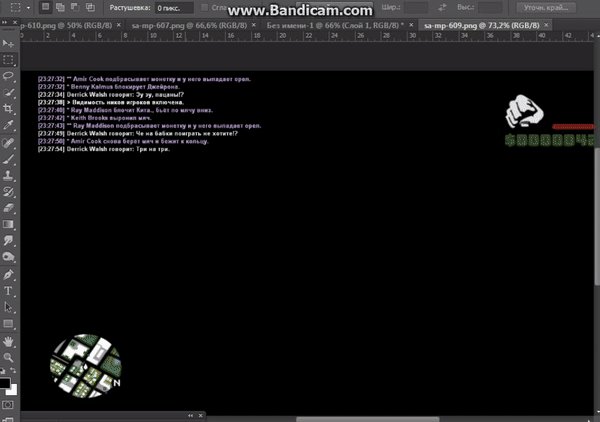
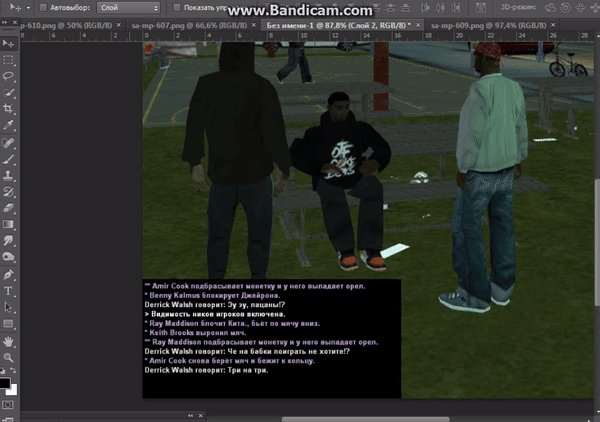
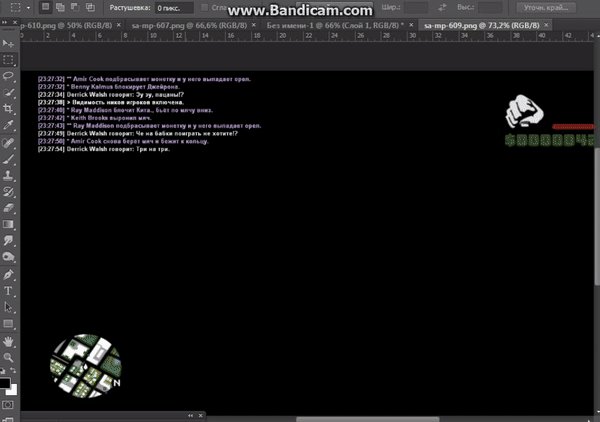
После того как вы обработали основной скриншот налаживаете чат. Что бы вырезать чат из игры я использую клео скрипт f2f3blindfold.cs, скрипт заменяет фон чата на черный и с помощью этого можно легко вырезать чат и наложить уже на обработанный скрин.
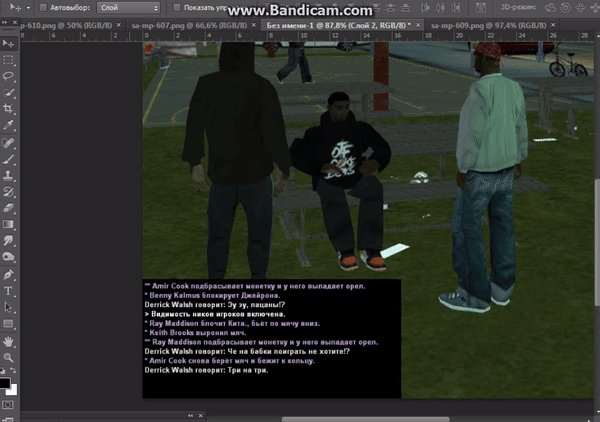
Вырезаете элемент с скриншота с черным экраном и переносите на ваш обработанный скриншот.

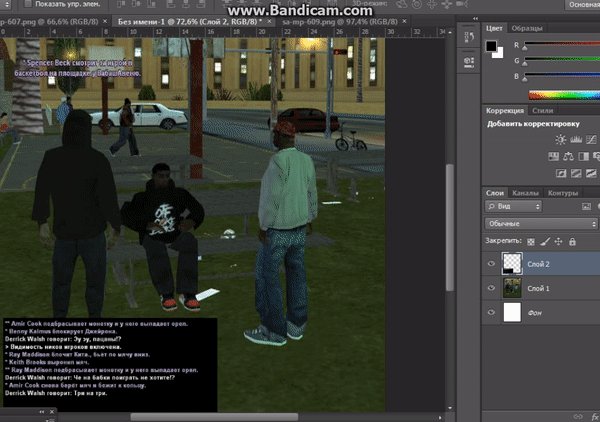
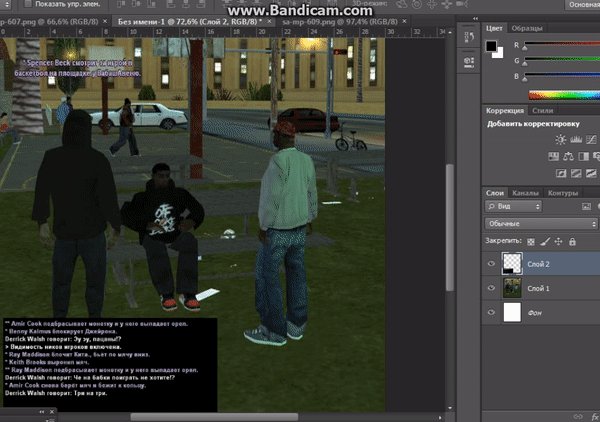
Находите панель слоев, обычно она справа снизу, если нету её можно вызвать нажатием клавиши F7.
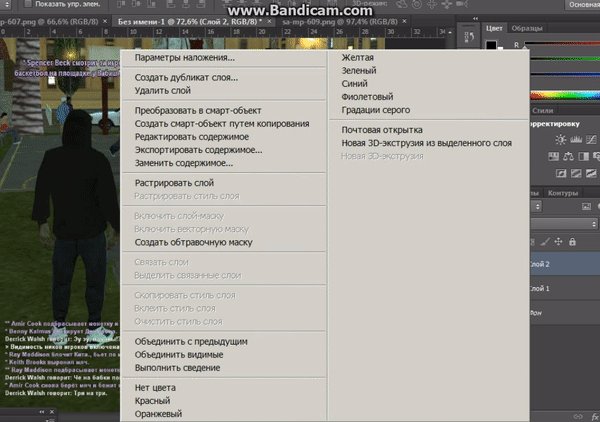
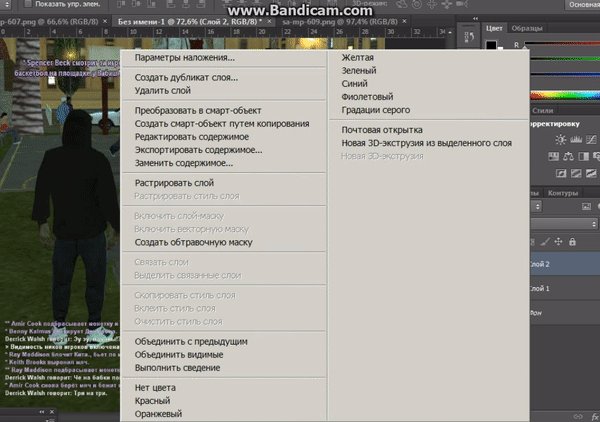
Находите там слой с чатом, нажимаете на него правой кнопкой мыши:
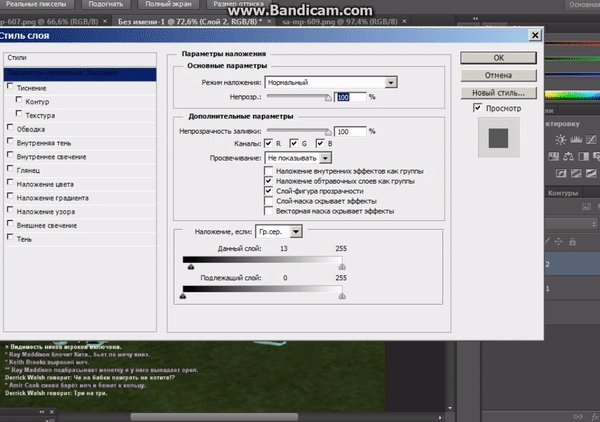
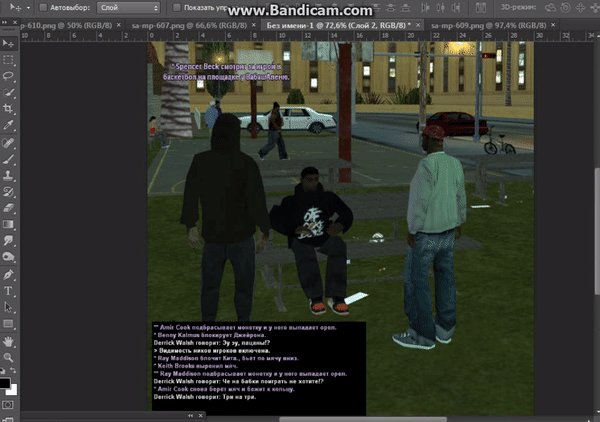
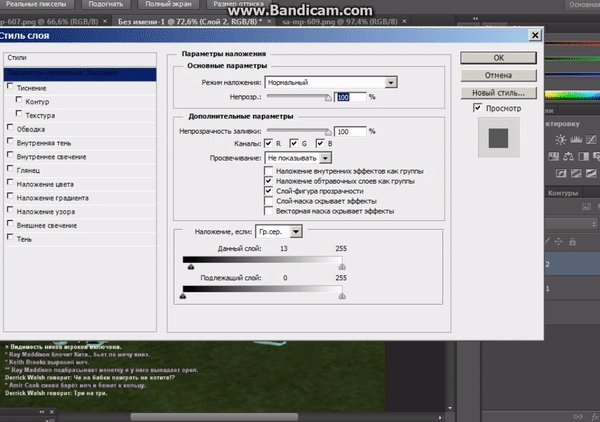
Параметры наложения - в открывшемся окне находите два ползунка, нам нужен первый, крутите его в прямом смысле почти на нихуя.
Нажимаете "ОК".
Опять нажимаете правой кнопкой мыши на слой с чатом - "Преобразовать в смарт объект".
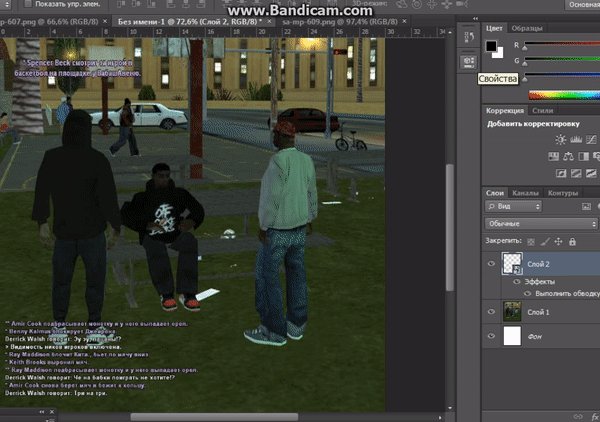
Правой кнопкой мыши по слою с чатом - "Параметры наложения" - "Обводка".
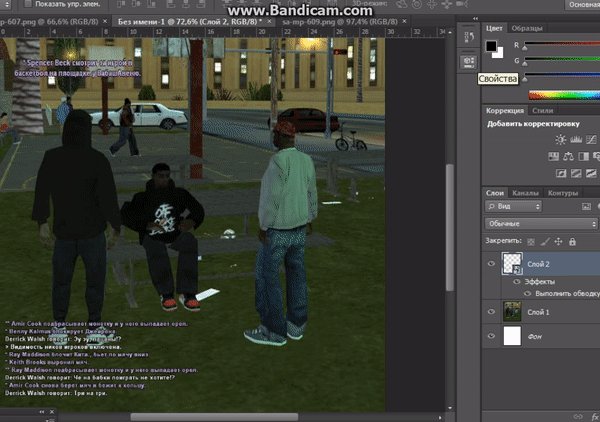
Сверху будет ползунок "Размер", тут уже ставите на свой вкус, ориентируйтесь на 1-3. Я ставлю 1.
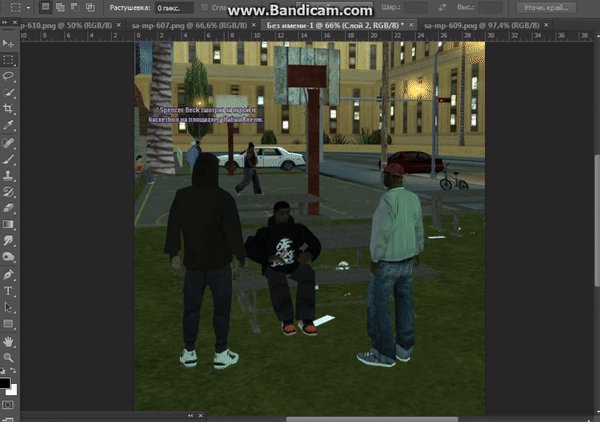
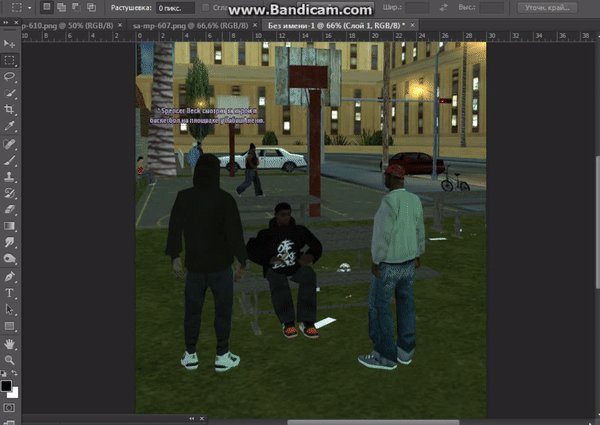
Нажимаете "ОК" и ваш чат готов готов.

Сохраняете ваш скрин в формате PNG, загружаете на хостинг. Я использую upload.ee, он не сжимает качество скриншота в отличии от imgur и прочих.

Фотошоп и скрипт найдете сами в интернетах.
Плавные переходы или одна картинка в два и более скрина.
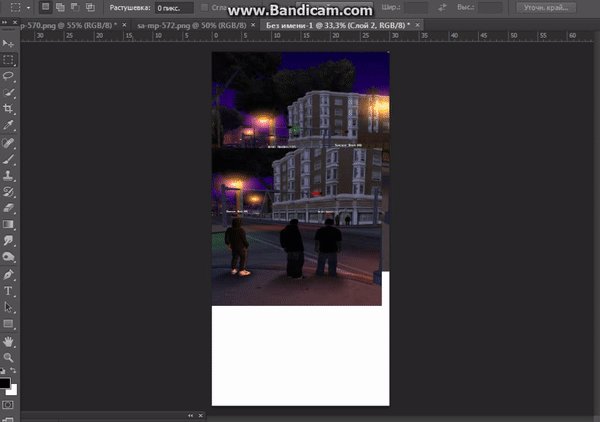
Изначально создаете новую картинку.
К примеру, если у вас 1 обработанный скрин получается в разрешении 850x950, то такой двойной делайте в X2 по ширине. Т.е 1 скрин - 850x950, два скрина 1700x950, три скрина - 2550x950.
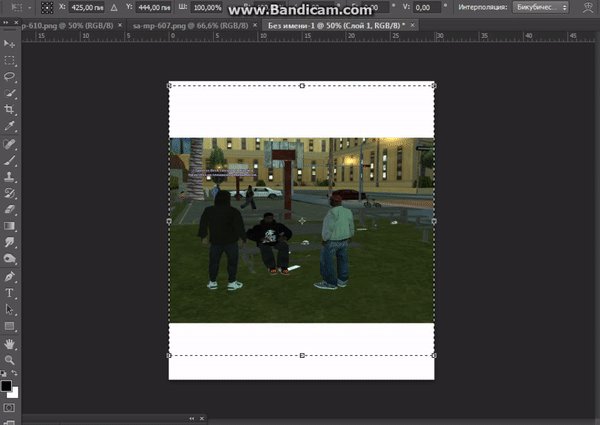
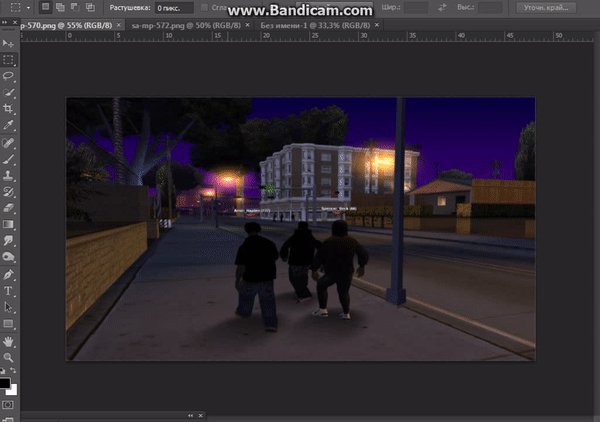
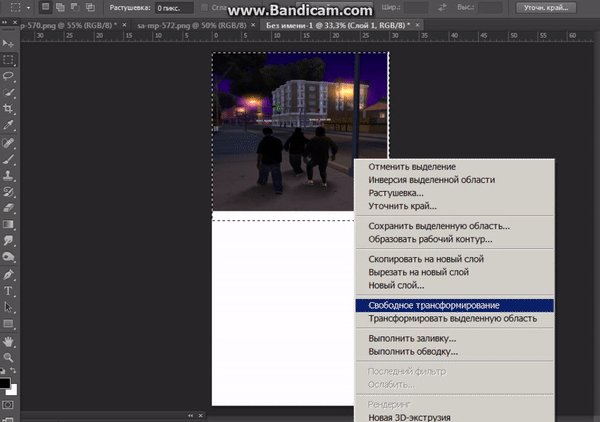
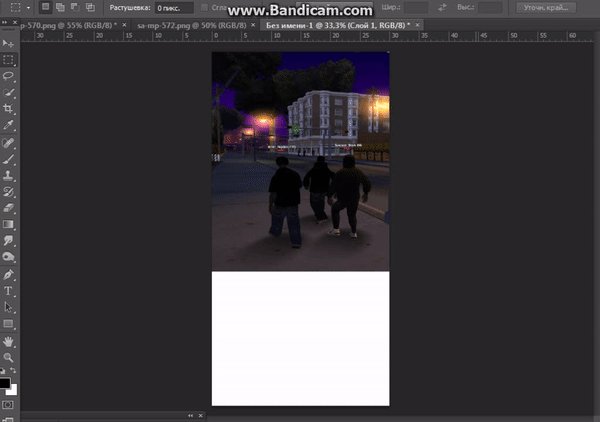
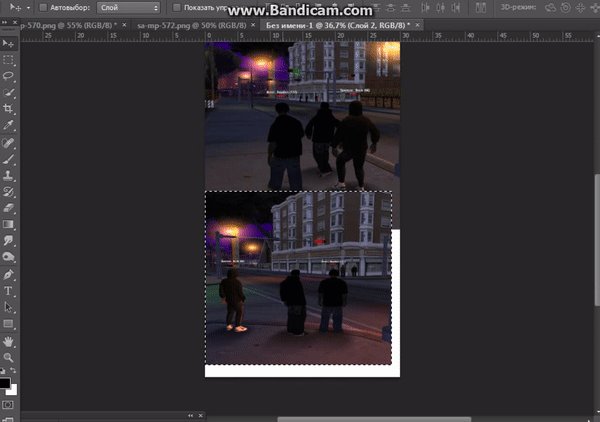
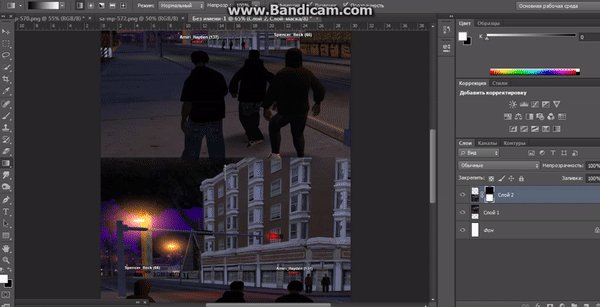
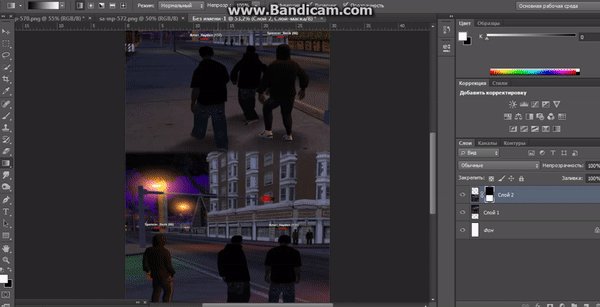
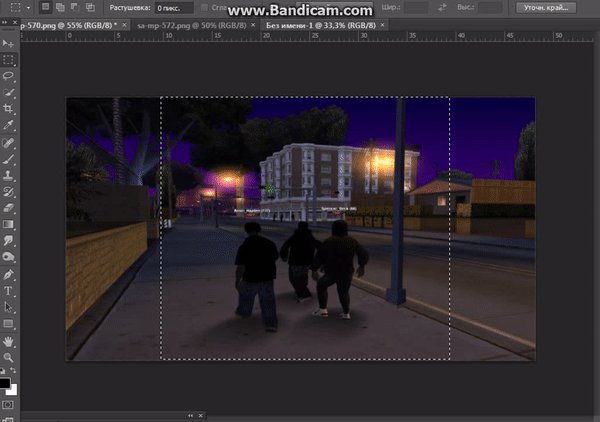
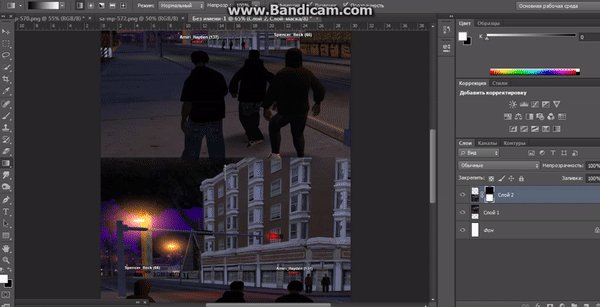
Вырезаем первый скриншот и накладываем его на пустой фон, пытайтесь занять первым скрином чуть-чуть большую часть пространства.

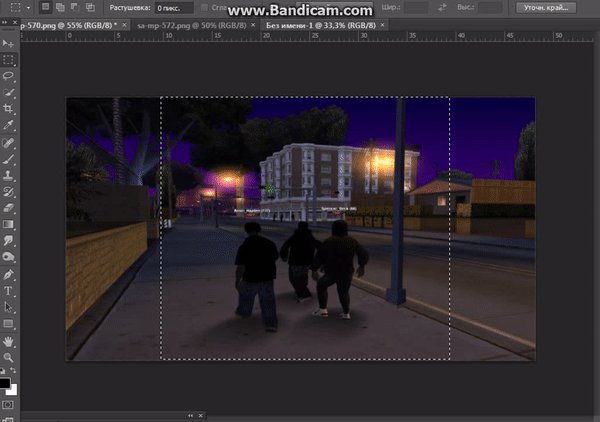
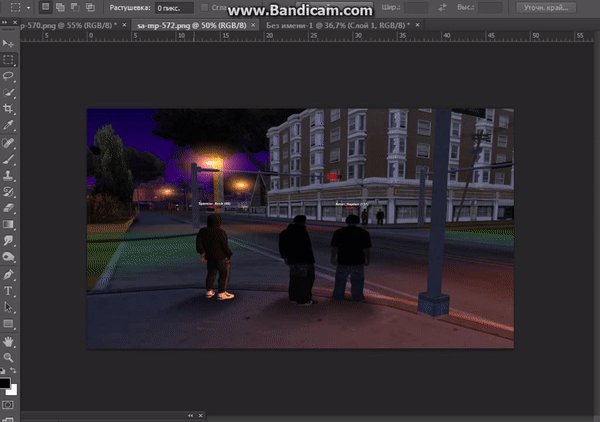
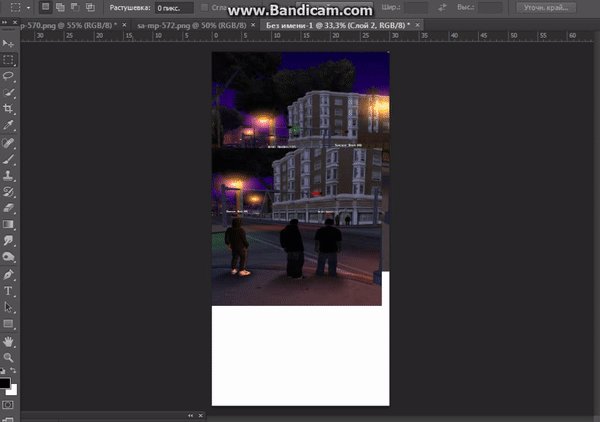
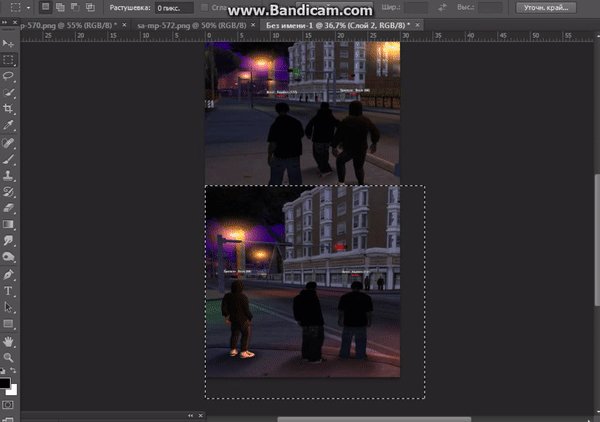
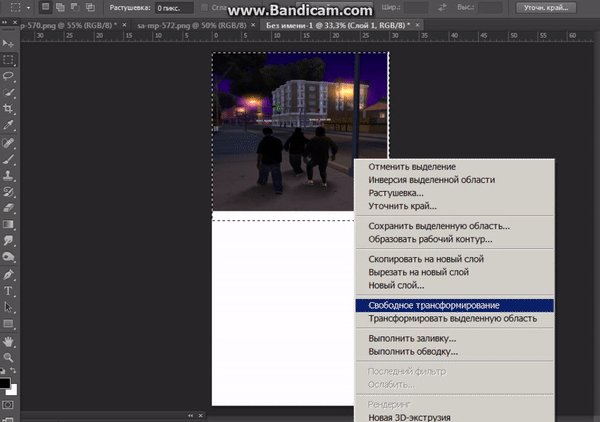
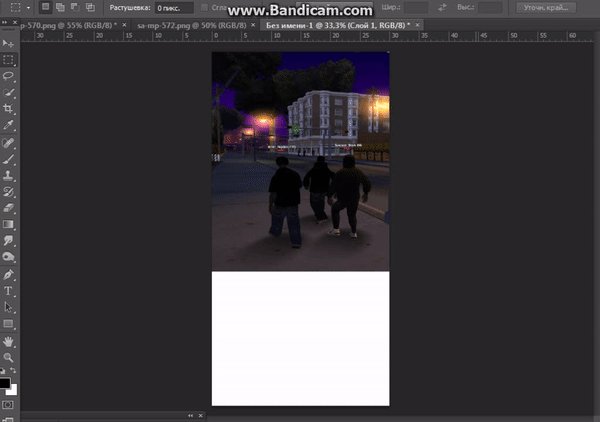
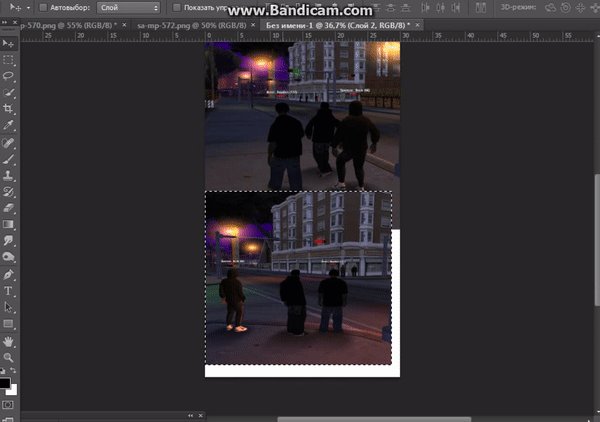
Второй скриншот накладываете ПОВЕРХ первого.

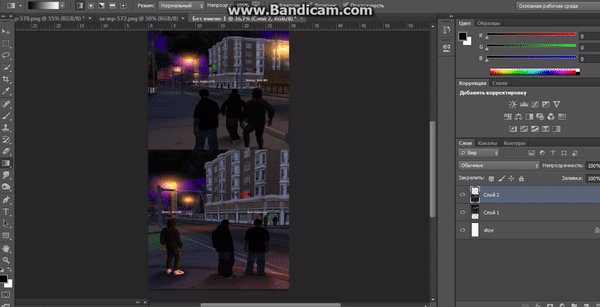
В панели слоев выбираете второй скрин, там снизу есть кнопка "Добавить слой маску" нажимаете.
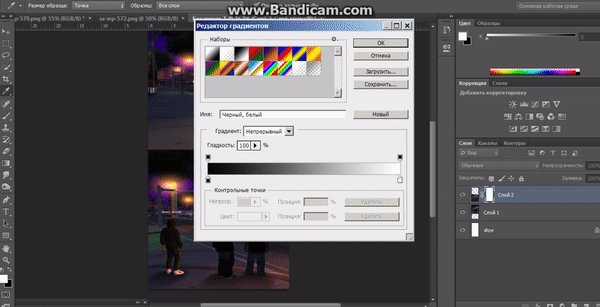
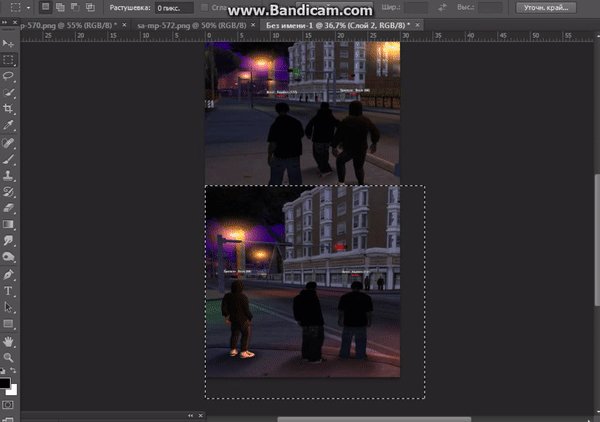
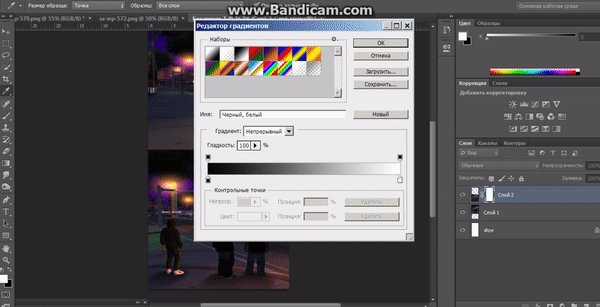
Выбираете инструмент градиент, заходите в редактор градиентов и выбираете третий градиент.
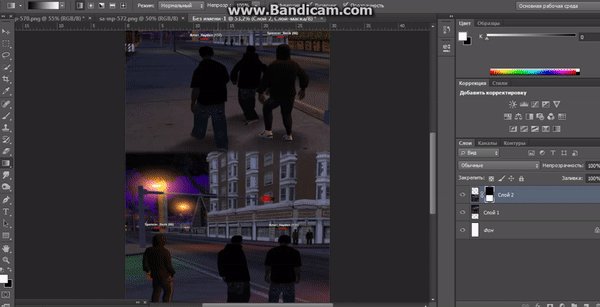
Повторяете действия как на гифке.

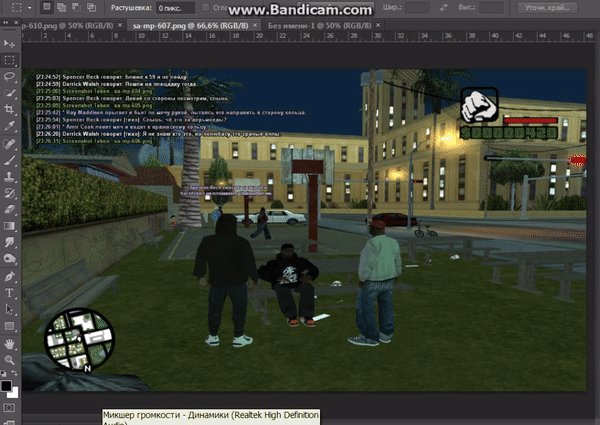
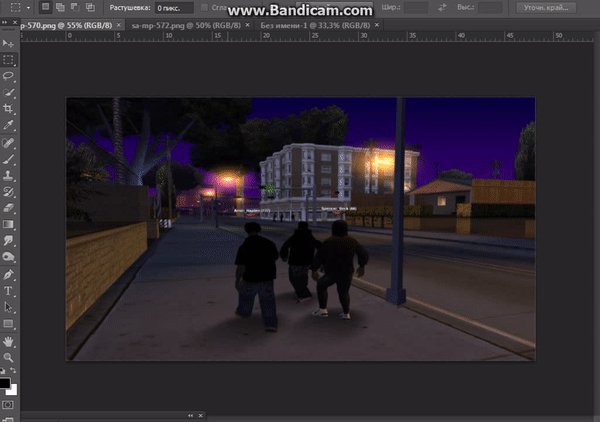
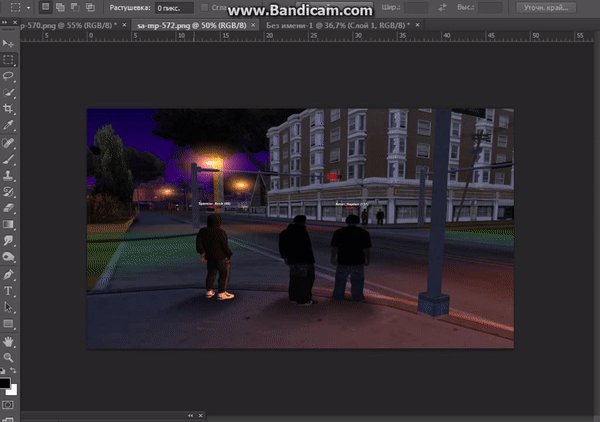
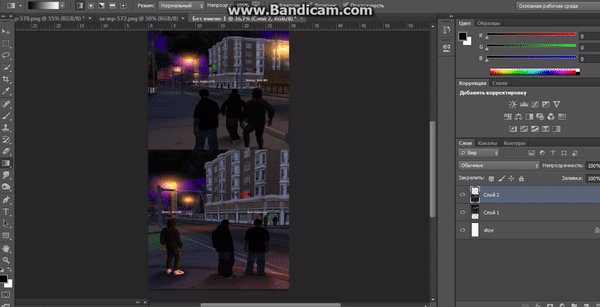
Результат:

Запускаете ваш фш, желательно CS6 епт.
Разрешение скриншот ситуации советую делать примерно 1к1.3 или в крайнем случае 1к5. Я делаю 850x950.

Обрабатываете скриншоты, старайтесь минимально растягивать скриншот дабы добиться максимального качества без пикселизации.

После того как вы обработали основной скриншот налаживаете чат. Что бы вырезать чат из игры я использую клео скрипт f2f3blindfold.cs, скрипт заменяет фон чата на черный и с помощью этого можно легко вырезать чат и наложить уже на обработанный скрин.
Вырезаете элемент с скриншота с черным экраном и переносите на ваш обработанный скриншот.

Находите панель слоев, обычно она справа снизу, если нету её можно вызвать нажатием клавиши F7.
Находите там слой с чатом, нажимаете на него правой кнопкой мыши:
Параметры наложения - в открывшемся окне находите два ползунка, нам нужен первый, крутите его в прямом смысле почти на нихуя.
Нажимаете "ОК".
Опять нажимаете правой кнопкой мыши на слой с чатом - "Преобразовать в смарт объект".
Правой кнопкой мыши по слою с чатом - "Параметры наложения" - "Обводка".
Сверху будет ползунок "Размер", тут уже ставите на свой вкус, ориентируйтесь на 1-3. Я ставлю 1.
Нажимаете "ОК" и ваш чат готов готов.

Сохраняете ваш скрин в формате PNG, загружаете на хостинг. Я использую upload.ee, он не сжимает качество скриншота в отличии от imgur и прочих.

Фотошоп и скрипт найдете сами в интернетах.
Плавные переходы или одна картинка в два и более скрина.
Изначально создаете новую картинку.
К примеру, если у вас 1 обработанный скрин получается в разрешении 850x950, то такой двойной делайте в X2 по ширине. Т.е 1 скрин - 850x950, два скрина 1700x950, три скрина - 2550x950.
Вырезаем первый скриншот и накладываем его на пустой фон, пытайтесь занять первым скрином чуть-чуть большую часть пространства.

Второй скриншот накладываете ПОВЕРХ первого.

В панели слоев выбираете второй скрин, там снизу есть кнопка "Добавить слой маску" нажимаете.
Выбираете инструмент градиент, заходите в редактор градиентов и выбираете третий градиент.
Повторяете действия как на гифке.

Результат:

Последнее редактирование: